Primero lo primero
Lo que tienes que entender antes de comenzar en desarrollo web es como
es que funciona una página web aquí encontraras una introducción, pero te
recomiendo investigar más a profundidad cada concepto que veas aquí y buscar
más formas de explicar esto porque no solo hay una forma de aprender esto.
Analogía
Pensemos en una página como un restaurante, lo primero que tienes que
saber de un restaurante para acudir a él es su dirección esto es un DNS este
tiene un costo como por ejemplo youtube.com es un DNS este tiene que ser único
en internet. luego una vez teniendo la dirección necesitas un transporte para
llegar a él este es el navegador e internet viene siendo el medio por el que se
va a mover.
Una vez llegaste al restaurante si está muy lleno te ponen en espera este son esos pocos segundos en lo que carga el sitio web. sí hay mucha gente y el restaurante está a su máximo es cuando se cae el sitio o se tiene un ataque de DDoS. Una vez que pasas te dan un menú una mesa, un diseño, etc. esto es el Frontend, cada vez que tú le pides un platillo son datos como tu avatar, tus correos, tu puntuación, etc.
El mesero que te toma las ordenes es una API que se podría expresar los
pedidos como una llamada de tipo POST, cuando te traen la cuenta un GET y
cuando pides algo más es un tipo PUT esta API se conecta con un backend este es
la cocina del restaurante este tiene una bodega o refrigerador que sería una
base de datos.
Las herramientas, el tipo de cocina, todas las características que tenga
la cocina del restaurante seria DevOps. El tipo de cocina es el Sistema
Operativo del servidor (Un servidor es lo mismo que una computadora solo que
sin gráficos, lo único que tienes para interactuar es una línea de comandos)
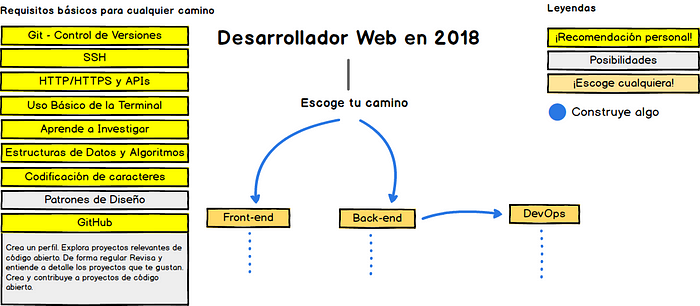
Inicia tu carrera
Ya sea que elijas Front-End, Back-End o DevOps. De igual forma necesitarás tener cierto conocimiento y aptitudes previas para triunfar en tu camino, acá te listo las más importantes.
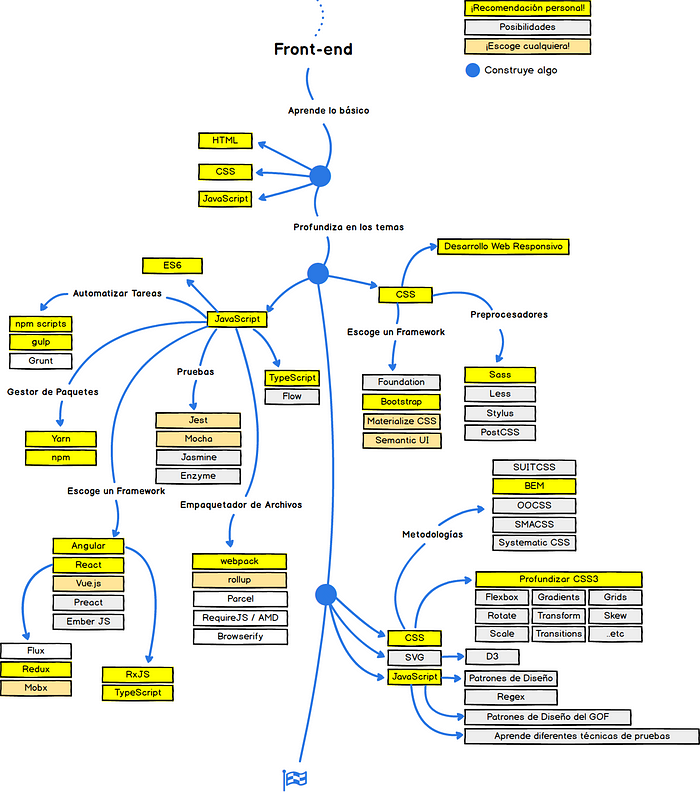
El camino del front-end
El desarrollo web front-end es la práctica de producir HTML,
CSS y JavaScript para un sitio web o aplicación web para que el usuario pueda
ver e interactuar directamente con ellos. El desafío asociado con el desarrollo
de front-end es que las herramientas y técnicas utilizadas para crear el
front-end de un sitio web cambian constantemente y, por lo tanto, el
desarrollador debe estar constantemente al tanto de cómo se desarrolla el
campo.
El objetivo de diseñar un sitio es garantizar que cuando los usuarios abren el sitio, vean la información en un formato relevante y fácil de leer. Esto se complica aún más por el hecho de que los usuarios ahora usan una gran variedad de dispositivos con diferentes tamaños de pantalla y resoluciones, lo que obliga al diseñador a tener en cuenta estos aspectos al diseñar el sitio.
Deben asegurarse de que su sitio se vea correctamente en
diferentes navegadores, diferentes sistemas operativos y diferentes dispositivos, lo que requiere una
planificación cuidadosa por parte del desarrollador.
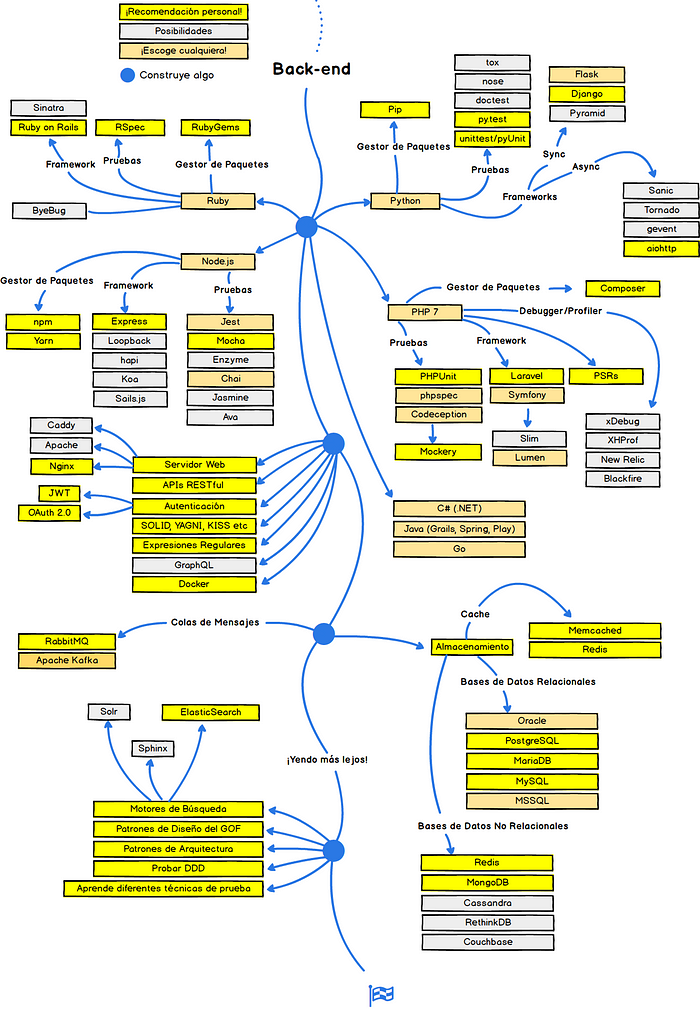
El camino de back-end
El Back-End, o el “lado del servidor”, es básicamente cómo funciona el sitio, las actualizaciones y los cambios. Esto se refiere a todo lo que el usuario no puede ver en el navegador, como bases de datos y servidores. Por lo general, las personas que trabajan en el Back-End se llaman programadores o desarrolladores. Los desarrolladores Back-End están más preocupados por cosas como seguridad, estructura y administración de contenido.
Usualmente saben y pueden usar lenguajes como HTML y CSS, pero definitivamente
no es su enfoque. Los desarrolladores de Back-End, o al menos desarrollo de
Back-End, son necesarios para crear un sitio dinámico. Un sitio dinámico es un
sitio que cambia constantemente y se actualiza en tiempo real. La mayoría de
los sitios son sitios dinámicos, a diferencia de los sitios estáticos.
El Back-End “tradicional” es una combinación del servidor,
las bases de datos, las APIs y los sistemas operativos que hacen funcionar el
Front-End en una aplicación o página web.
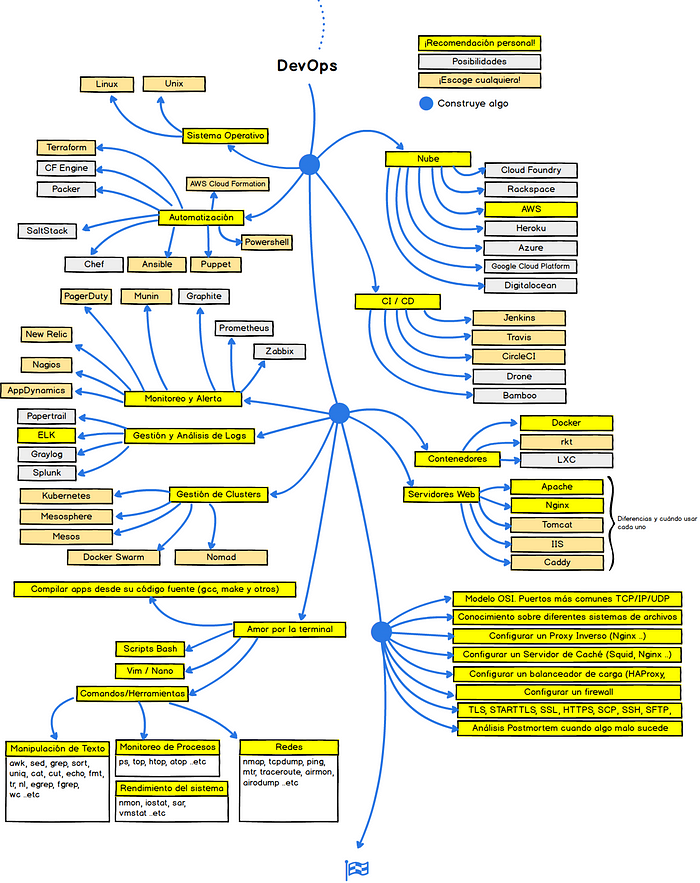
El camino de DevOps
DevOps constituye una combinación de filosofías culturales,
prácticas y herramientas que incrementan la capacidad de una organización de
proporcionar aplicaciones y servicios a gran velocidad: desarrollar y mejorar
productos con mayor rapidez que las organizaciones que utilizan procesos
tradicionales de desarrollo de software y administración de la infraestructura.
Esta velocidad permite a las organizaciones servir mejor a sus clientes y
competir de forma más eficaz en el mercado.
Bajo un modelo de operaciones de desarrollo, los equipos de desarrollo y operaciones ya no están “aislados”. A veces, los dos equipos se fusionan en uno solo, donde los ingenieros trabajan en todo el ciclo de vida de la aplicación, desde el desarrollo y las pruebas hasta la implementación y las operaciones, y desarrollan una variedad de habilidades no limitadas a una única función.
Los equipos de control de calidad y de seguridad también se integran
más con el desarrollo y las operaciones e intervienen durante todo el ciclo de
vida de la aplicación.
Los equipos utilizan prácticas para automatizar los procesos
que anteriormente habían sido manuales y lentos. Utilizan una pila de
tecnología y herramientas que les ayudan a operar y mejorar aplicaciones de
forma rápida y fiable. Además, estas herramientas también ayudan a los
ingenieros a realizar de forma independiente tareas que normalmente hubieran
requerido la ayuda de otros equipos (por ejemplo, implementar código o
aprovisionar infraestructura), incrementando así todavía más la velocidad del
equipo.